画像にリンクを貼ってみよう
今回は画像リンクを作ってみましょう、
手順は前回のテキストリンクとあまり変わりはありませんが、テキストリンクと比べると画像リンクは目立つ分クリックされやすくなります。
なので、企業や広告サイトなどではクリックしてもらいたいリンクに関しては画像リンクを多用しています。
テキストと違い画像リンクだと画面に占めるリンクの範囲が大きくなるものクリックされやすい事につながるのでしょう。
まずはリンク用の画像を用意します、これは基本なんでも大丈夫です、記事のトップに貼る画像にリンクを貼っても良いですし、
記事途中に入れる画像にはっても問題ありません。
しかし、読者の利便性をきちんと考え、画像にリンク先に何が有るのかが分かるような文字が入っているのが望ましいと思います、
画像にリンクを貼るのは簡単です
では画像にリンクを貼っていきましょう
今回は分かりやすくこの画像を使用します

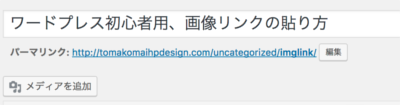
まずは記事に画像を入れます下図のパーマリンクの下にある、メディアを追加ボタンを押すと

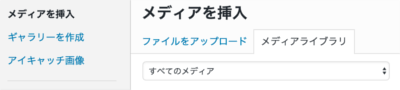
メディアライブラリが開きます、ここで使いたい画像をドロップで入れると入れた画像が選択状態になります。
※画像ファイルの名前は出来るだけ英数字にしましょう、SNSなどで画像を使う時に表示エラーなどが起きる可能性が有るためです。
(メディアを追加ボタンを押すのが面倒な時にはこのビジュアルエディタ上に任意の画像をドロップしても画像を入れられます)

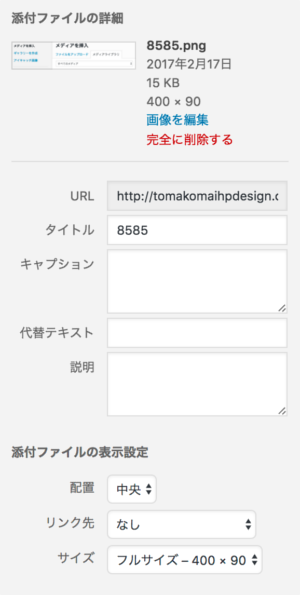
画像はカーソルで選択した場所に設置されます、画像をドロップすると画面右下に画像を設置する為の設定が現れます、

画像設置の設定を上から説明していきます
1、添付ファイルの詳細
ここでは画像データの情報の表示と削除が出来ます。
2、URL
ここには入れた画像が置かれている場所のアドレスが表示されます。
3、タイトル
タイトルは、Google 画像検索の検索結果に表示されるようになるので、画像のタイトルにもキーワードを入れると良いでしょう
4、キャプション
画像に対する説明文なのですが設置した画像の下に表示されます、
5、代替テキスト
画像にタイトルを付けられます、seo的観念から言えば、画像にタイトルを入れた方が入れないより評価が上がります。
6、説明
管理用に画像に対する説明を入れられます、表には出ないテキストです。
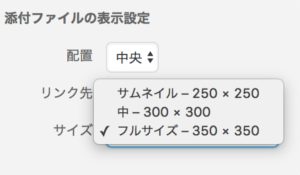
7、添付ファイルの表示設定
7-1、配置
画像を右、左、中央、と好みの場所に配置出来ます
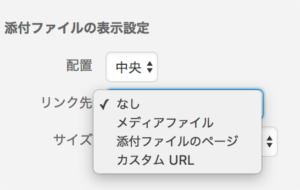
7-2、リンク先
この記事のメインの設定になります。

デフォルトではリンク先は「なし」に設定されていますのでリンクを貼る時は一番下の「カスタムURL」を選びます
すると、画面にURLを書き込むエリアが現れるので、そこに飛ばしたい先の URLをコピーします、リンクを貼るだけならばこれで終わりです、
次いでなのでサイズの設定についても説明をします
7-3、サイズ
ここでは表示させる画像のサイズを設定出来ます、
デフォルトですと、図のようなサイズに設定されています、この決められたサイズを変更したい場合には画面左にあるメニューの「設定」→「メディア」で変更出来ます。
画像を編集ソフトなどで編集する方は特に設定を変える必要はありません、スマフォなどから直接画像を入れる人は、中サイズを大きくしても良いかもしれませんね、
パソコンなどのディスプレイで見た場合は300*300では少し小さく感じてしまいますので。
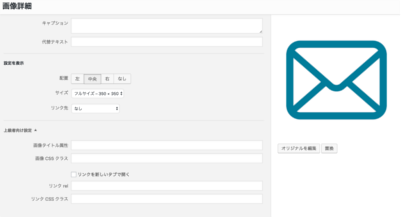
画像の設定は画像を入れてからも出来ます、カーソルで画像をクリックすると

このようなアイコンが現れます、この状態で画像の位置の変更(テキストの回り込みの設定も入っています)が出来ますし鉛筆マークを押すと

このように設定画面が現れます、ここでは先ほどと同じような設定をする事が出来ますので、画像入れた後にリンクを貼る場合などに利用して下さい。
※この設定画面の上級者向けを使えば、リンクを新しいタブで開くの設定をする事が出来ますので外部サイトに飛ばす場合は設定して下さい。
テキストリンクを貼るのと同じように簡単に貼る事が出来たと思います。
画像に関してはまだ回り込みなどの設定があるのですが、今回はリンクを貼るのがメインなので割愛させて頂きます、
いずれ説明したいと思います。