
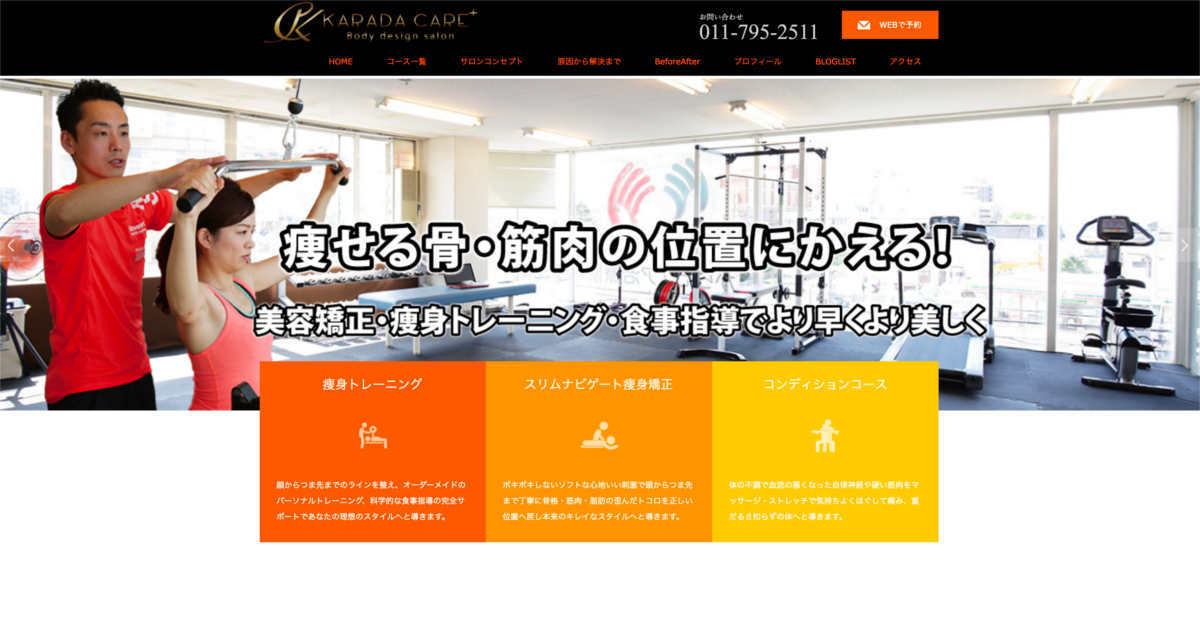
ダイエットサロンkaradacareplus様のサイト制作が無事終わったので、サイトの紹介と制作時のお話などを記事にしてみます、
サロンの明るさ楽しさが表現出来るように
ダイエットというとキツイ、辛い、ダルい、とネガティブな印象を持たれる方や、過去にダイエットに失敗した経験から挫折感を持たれる方もいると思いますので、サイトから受けるイメージは爽やかさや明るさ、楽しさといった、ダイエットに関してネガティブな印象を持たれいる方でもポジティブな印象に変わるよう、明るく、楽しそうなオレンジ主体のカラーになっています。
これは当然、クライアント様の意向でもあり、ビタミンカラーでもあるオレンジは明るいダイエットサロンのイメージに合う事でしょう、
制作にはワードプレスを使用したので、画像テキストを入れる状態までは、スムーズに進みました、
プロの仕事と雰囲気を写真で表現
写真が多いサイトなので、制作前に事前に当社スタッフが写真撮影を行い、画像素材を数多く作っておきました、そのおかげで、制作側もクライアント様がどういう雰囲気でお客様と接しているか、や、仕事の流れを把握出来き、コースの内容や流れを理解しやすく、良いイメージで作業が出来ました、
またクライアント様より提供されたビフォーアフターの写真や、お客様の声の写真などがサイトを彩り、サロンの実績や効果を写真として表現する事が出来たのは見た人に対する効果が大きくあると思います。
困った所は、ヘッダー画像が相当な横長でしたので、ヘッダー画像の制作やトリミングなどに苦労はしましたが、当社のデザイナーが適切にデザイン制作してくれましたので助かりましたが横長画像は難しいですね。
PC・スマホ対応の処置
いわゆるレスポンシブにする処置ですね、pc用にテキストを入れた画像を制作すると、スマートフォンで閲覧したときに画像が縮小されるために、画像に描かれているテキスト部分が見え難かったり、pc用の画像なので、幾分かファイルが重いので、そのままスマートフォンに表示させると、表示が遅くなったりと問題があります、
そこで、pc用の画像とスマートフォン用の画像2つを用意し、サイトを閲覧するのがpcかスマホかで表示を変える方法をとりPCにはPC用の画像を表示、スマホにはスマホ用の画像を表示させる事にしました。
最近はレスポンシブ対応のテンプレートが多くありますが、まだまだ細かい所には対応していないので、そこは自分で行う作業になります、サイトを見ていただいた方が楽しく閲覧出来るように、細かい所にも手を抜けないですよね、これからもユーザー視点で制作をしていきたいと思います