画像を貼って見栄えをよくしてみましょう
ブログ記事を読む時に、文字ばかりだと少し読むの面倒だなぁ・・・なんて思ったりしませんか?
文字ばかりになってしまうと、見た人に硬い内容の記事である印象がついてしまい、敷居が高く感じてしまうケースもあります。
当然ブログサイトの趣旨や記事の内容によって文字だけの方が良い場合もありますが、読む人がストレスなく記事に目を通して貰える状況を作る上でも、記事に画像を入れ、第一印象のハードルを下げるのは有効的な手法ですね、それと最近では記事の投稿とSNSの連携はセットになりつつありますので、共有した時に画像を表示させ興味をひくようにするためにも画像は必要になってきます。
画像サイズの設定
ブログ記事に画像を入れたいけど、どうすればいいの?って悩む人もいるかと思います、画像そのものは何を使えばいいのか?記事に合う画像ってなんなのか?
基本的には記事の内容に合わせるのがセオリーですよね、内容そのものの写真を使うのが一番楽だと思いますが、そのものが曖昧な場合にはイメージ写真を使うのが便利です。
何のイメージを拾うのかといえば、その記事内容のコンセプトや題材、喜怒哀楽などに合わせたイメージ写真、画像を選ぶのが良いと思います。
画像は自分のスマフォやカメラで撮影したものやフリー素材を利用するのがオススメです、決して著作権を侵害するような画像を使わないように気をつけましょう。
さて画像のサイズの問題ですが、SNSに投稿する事が前提とするなら、投稿するSNSの基準に合わせる必要があります。
シェアされる事を考えた場合の画像サイズとして
フェイスブックでは横600px 縦315pxか倍の1200*630が推奨サイズとなり
ツイッターでは横1,024px 縦512pxとなっています、
メインに使っているSNSに合わせるのが良いでしょう他のSNSをご利用の場合は「SNS名 推奨画像サイズ」で検索をかけると推奨サイズを調べられます。
推奨サイズが分かれば、使用する画像のサイズを編集しましょう。
画像編集ソフトを持っていない方は、無料の画像編集ソフトを使うと良いでしょう。
気軽に使えるソフトとしてはGIMPがあります、使い方などを説明したサイトがありますのでリンクを貼っておきます。
http://www.muryonet.com/news/post-1447
wpに画像を入れてみよう
画像を入れる前に、ブログ記事における画像についての説明をしたいと思います。
記事に入れる画像としては以下のものがあると思います、
- 1、記事ページのヘッダー画像
- 2、記事内容に入れる説明用画像・イメージ画像
- 3、これも説明になりますが、データを示すためのグラフ画像
- 4、記事のアイキャッチ画像
1は記事全体に対するイメージ画像になります。
2は記事の文脈に合わせた画像。(記事構成の流れに沿わせた画像)
3は記事内容を説明、補足したり、信頼性を上げるために使いますね
4は基本1と同じですので、同じ画像を使うと良いでしょう
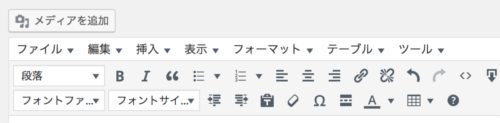
ワードプレスに画像を入れる時には、編集画面左上にあるメディアを追加、または、管理画面左のメニューバーにある「メディア」→「新規追加」から入れる事が出来ます。

スマートフォンで撮影した画像などを使う場合は、一度パソコンに入れる必要があります。
その場合はパソコンで開ける自分のメールアドレス宛てにスマフォから使いたい画像を添付して送り、パソコンで受け取ればパソコンに画像を送る事が出来ます。
また、ストレージサービス(ドロップボックス、グーグルドライブ)を利用する手もあります。
もう一つの手としては、スマフォでワードプレスにログインしてワードプレスに直接画像を入れる事も出来ます。
画像の編集にお困りの方は、
パソコンに画像編集ソフトがない時や編集する時間がない場合には、Wordpress上でサイズの編集をする事が出来ます。
注意点としては、画像を編集してしまうと、元の画像自体を編集してしまうので元画像のサイズを変更してはいけないファイルに対しては行ってはいけません。
メディアを追加を押し任意の画像を選択すると画面右上に添付ファイルの詳細が現れます、ここの「画像を編集」を押しましょう

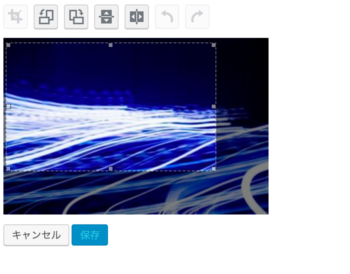
すると画像編集画面が現れます、画像編集画面の右上に画像のサイズを変更するメニューが出てきますのでここで任意のサイズに変更します

新規サイズと描かれている所を変更します、ここでは、縦横の比率が同じになるように勝手に調整してくれるのでとても便利な機能です

ここでは、2の画像に文脈に合わせるための画像として編集していますので、記事ページの横幅サイズの半分より少し少ないくらいの横幅にしています。
SNS用に合わせる場合はここで横幅を600pxなり縦幅を315pxに合わせてからサイズを超えた縦、又は横を切り取る作業に移ります。
一度、画像編集画面を抜けて、画像サイズを確認してみましょう、きちんと元画像のサイズが変わっている事がわかると思います。
次にトリミングを行います。
再度、画像編集画面にうつり、下図のように表示されている画像を軽くドラッグすると選択範囲が現れます。

選択範囲が現れた状態になったら、今度は左にある画像のトリミングに任意の数値を入れます。

任意の範囲フェイスブックならば600*315を選択範囲に書き、画像のバランスを考えて範囲を指定します、

範囲が決まりましたら、左上のツールボタンの一番左の<>が重なったようなボタンを押せば切り取りが出来ます。
ワードプレス上でも簡単な画像編集を行う事は出来ますが、ミスをすると画像そのものが使えなくなってしまうリスクがあるので、出来るだけパソコン上の画像編集ソフトを利用する事を進めます。
記事に画像をはってみましょう
 画像の準備ができたら記事にはってみましょう、画像を表示したい場所にカーソルを置き一回クリックし、編集画面の左上にある「メディアの追加」を押します。
画像の準備ができたら記事にはってみましょう、画像を表示したい場所にカーソルを置き一回クリックし、編集画面の左上にある「メディアの追加」を押します。
次にメディアライブラリが現れますので、使いたい画像を選択、右下の「添付ファイルの表示設定」から表示位置、サイズを決めて(サイズ編集済みの画像であればフルサイズを選びましょう)画像を特に弄っていない場合は、画像のサイズを確認し、画像サイズが大き過ぎるならば、フルサイズではなく中サイズ大サイズを選びましょう。
設定が決まったら「投稿に挿入」をおします。
画像を貼るまでの流れ(おさらい)
1、画像をどう使うか選択する、ヘッダーみたいに使うかアイキャッチに使うか、記事内容に使うか
2、画像を用意する、スマフォの中に使える画像はあるか、フリー素材に使えそうな画像はあるか
3、画像を編集する、画像の使い道に合わせて画像のサイズを変更する、フェイスブックで使うなら600*315、記事内容に使うなら程よいサイズ
4、編集した画像を任意場所に貼る、ヘッダーのように貼るか、記事の文章に合わせて貼る、アイキャッチに使うならアイキャッチに設定する。
一度やってみると以外と簡単です。
画像の扱いは結構難しいのですが、一度弄ってみると作業工程を体が覚えてしまいますので、どんどん使ってみましょう。